
We’re thrilled to announce a series of updates, improvements, and fixes that we’ve recently implemented in Maestro CLI, Studio and Cloud!
Maestro aims to simplify UI testing for mobile apps, making it faster and more efficient. With the release of version 1.31.0, Maestro continues to evolve!
Upgrade to 1.31.0:
curl -Ls "https://get.maestro.mobile.dev" | bashNew in Maestro
HTTP Response Headers in API Calls
An open-source contribution from Jesse Willoughby allows users to access headers from HTTP responses made with Maestro. This feature was introduced to cater to use cases where the headers returned on response are useful. The underlying OkHttpClient makes this addition seamless, enabling scripts to retrieve headers effortlessly.
For instance, a script can now execute:
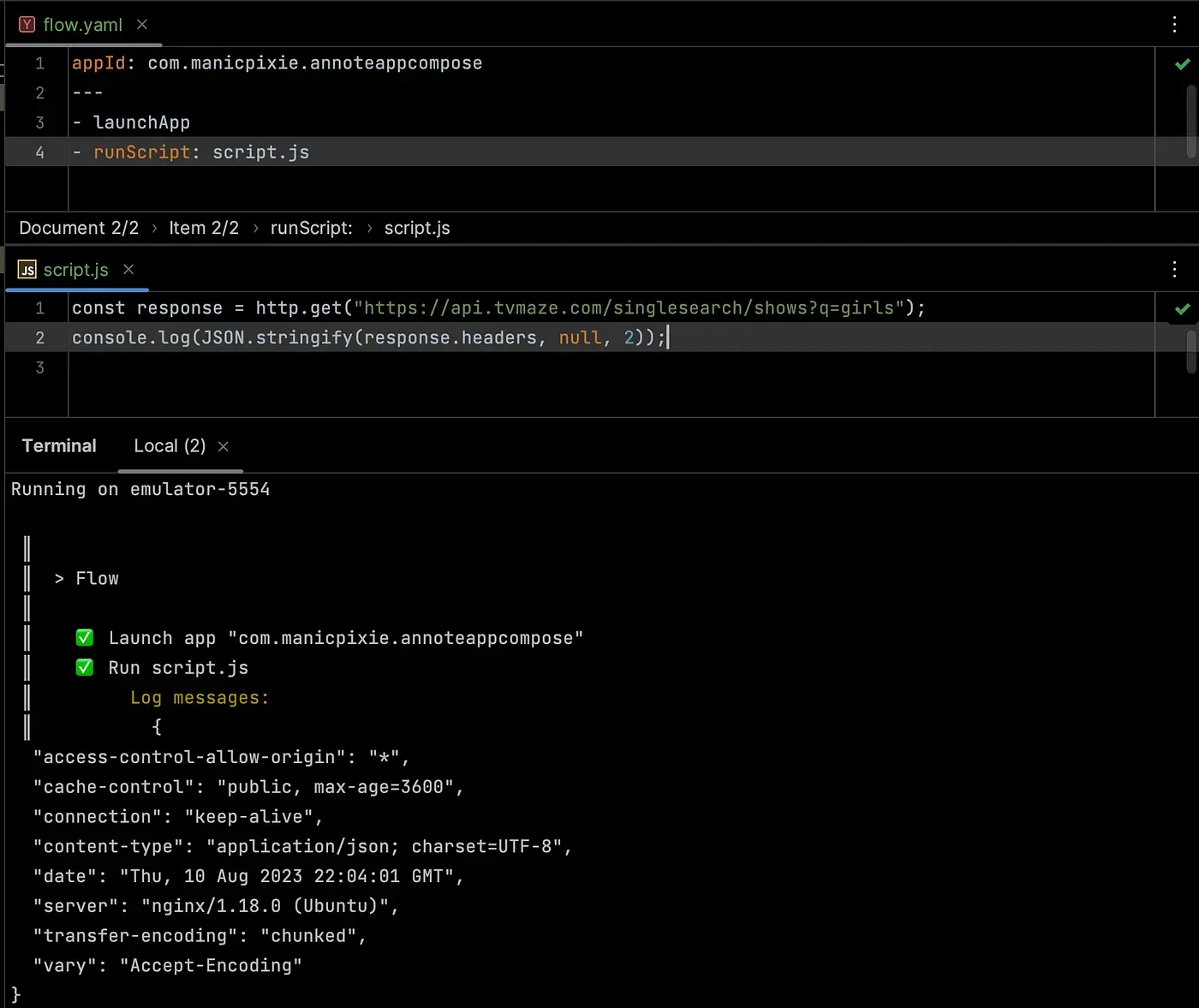
const response = http.get("https://api.tvmaze.com/singlesearch/shows?q=girls");
console.log(JSON.stringify(response.headers, null, 2));
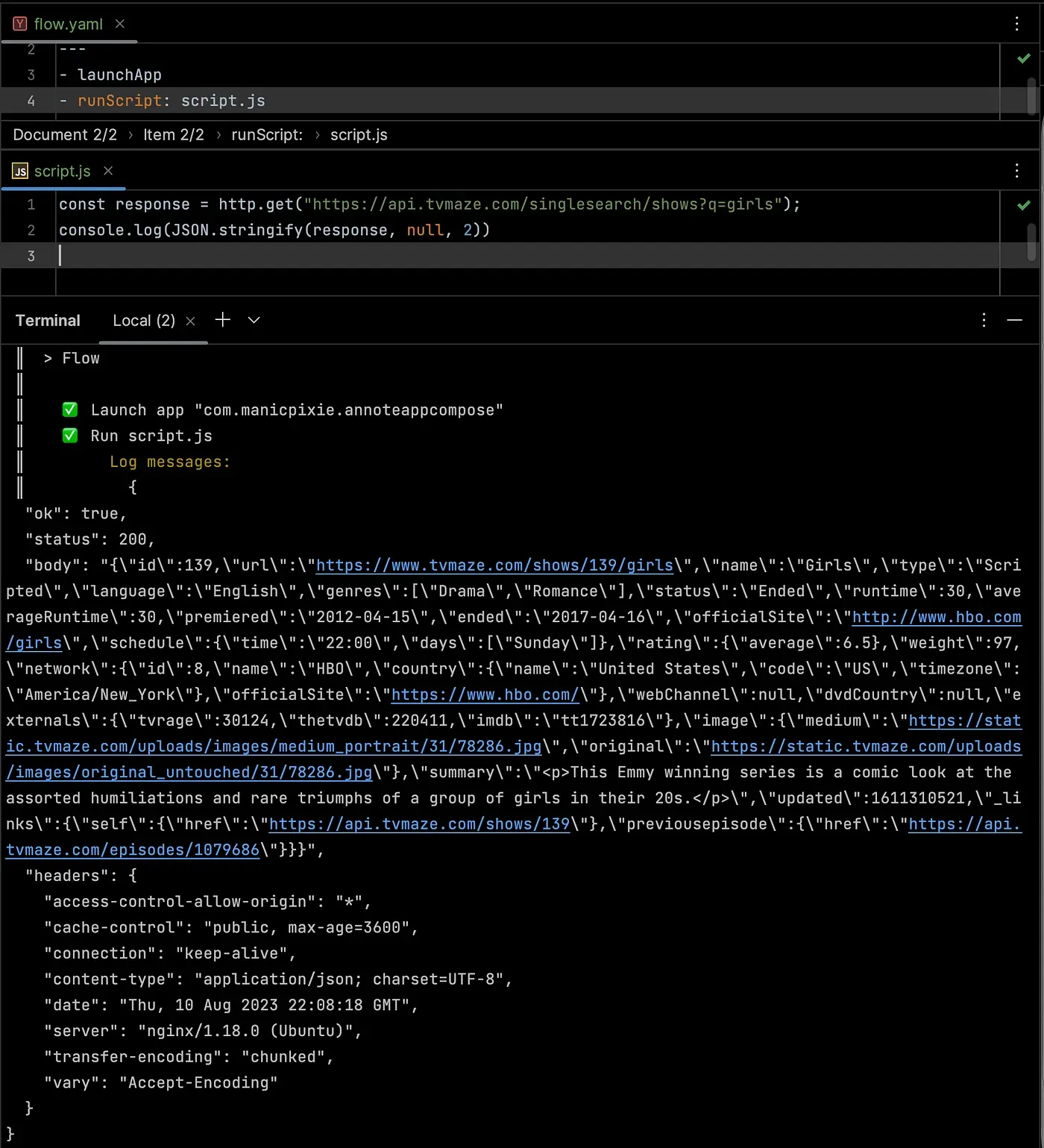
In the above script.js, if you want to log the entire headers object, you can use JSON.stringify() to convert the headers object into a string. The null and 2 parameters in JSON.stringify() are used to format the output with two spaces of indentation for better readability.
So now the response returns ok, status, body and headers. With headers being the newest addition.

Configurable Debug Output Path
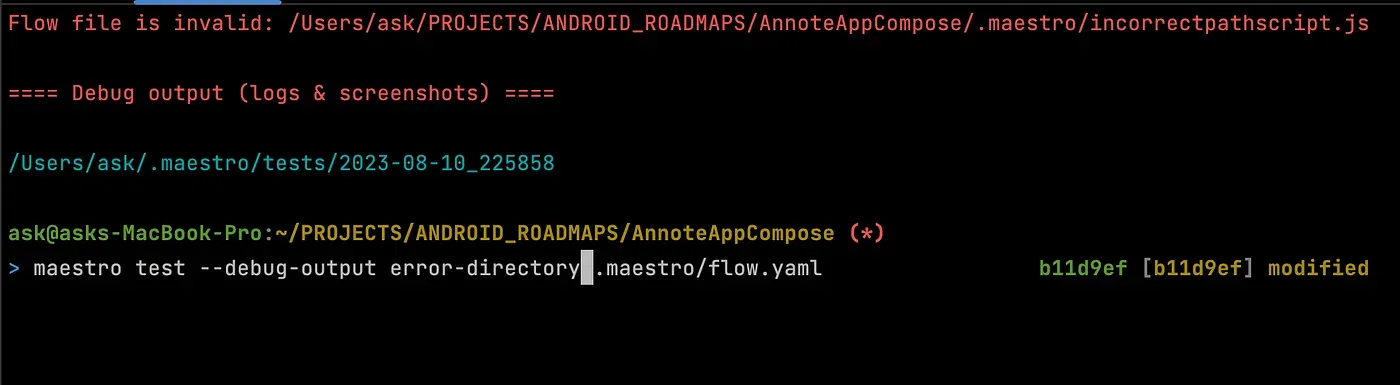
Users can now specify a path for debugging information using the --debug-output option. By default, Maestro dumps this information in the user directory.
maestro test --debug-output path/to/custom/debug-output-directory .maestro/flow.yaml
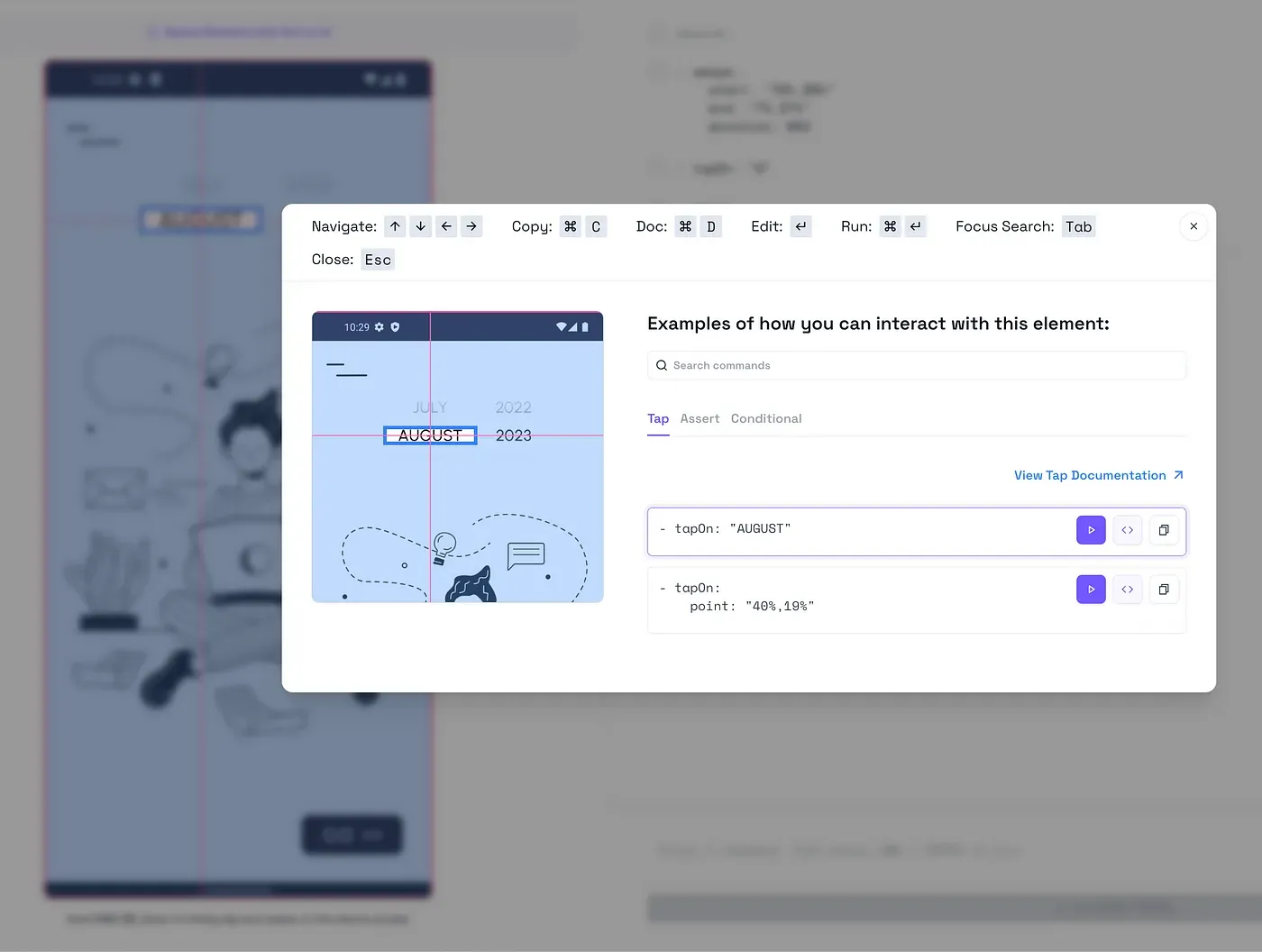
Enhanced Keyboard Accessibility & Previews in Maestro Studio
Maestro Studio now supports keyboard navigation, making it easier for users to copy, run, and edit commands using their keyboards.
When selecting elements in Maestro Studio, users will now see screenshots of those elements alongside their corresponding commands.

Changes in Maestro
- Hooks Behavior: If any of the
onFlowStartoronFlowCompletehooks fail, the test will now be marked as failed. - Removal of IDB on iOS: This change might affect the performance of certain Maestro commands, especially on iOS screens with large view hierarchies. However, both the Studio and CLI will provide insights and warnings if the hierarchy becomes too extensive.
- Command Execution with Double-Click in Maestro Studio: Users can now execute commands in Maestro Studio by double-clicking on them.
Fixes in Maestro
While the focus of this update is primarily on the new features and changes, it’s worth noting that several fixes have been implemented to improve stability and performance. These include:
- Addressing issues with OkHttp warnings related to leaking response bodies.
- Improvements for scrolling in React Native apps on iOS.
- Fixes related to input text characters on iOS.
- Addressing crashes in debug output generation with Maestro flow contains “/”
- Enhancements for accurate device interaction in Maestro Studio.
- Resolving window resizing issues in Maestro Studio.
For more details: https://github.com/mobile-dev-inc/maestro/blob/main/CHANGELOG.md
Conclusion
Version 1.31.0 of Maestro brings a mix of exciting features, essential changes, and crucial fixes. And … paving the path to iOS physical device support. Stay tuned!
References
Changelog:
https://github.com/mobile-dev-inc/maestro/blob/main/CHANGELOG.md
🎹